Illustrator(イラストレーター/イラレ)で付箋(ポストイット)のような背景色のある囲み文字を作る方法を紹介。
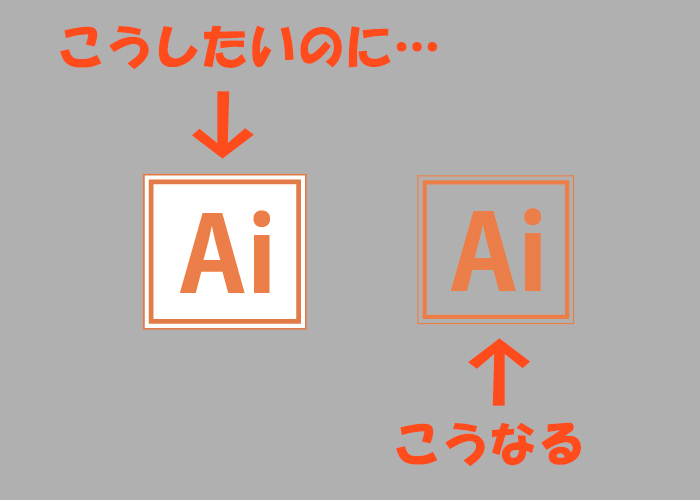
以前に当ブログで紹介した「Illustratorで文字を四角や楕円の線で囲む方法」と同じように「線」を使って文字に合わせて大きさの変わる囲みを作成すると、文字と囲み線の間に背景色が設定されていないので奥のレイヤーのカラーがそのまま反映されてしまいます。

上の画像の左側のように背景が透過しないように「塗り」を使った文字の囲みの作り方と、さらにそこから応用して付箋のように見える文字の囲みの作り方を紹介していきたいと思います。
※ この記事ではAdobe Illustrator CS6を使用しています。
塗りを使って文字の囲みを作る
1. 文字を入力し選択する

囲みを作りたい文字を入力し選択してください。
2. 塗りを2つ追加する
塗りを追加する前に画面にアピアランスパネルが表示されていない場合はIllusrator上部のメニューから[ウィンドウ]→[アピアランス]を選択し表示させておいてください。
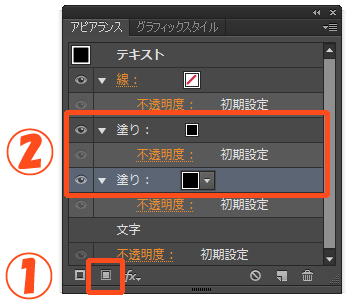
表示されましたらアピアランスパネルから文字に塗りを2つ追加していきます。

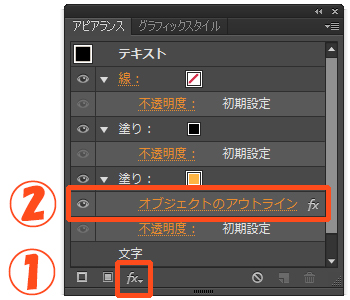
①をクリックで新規塗りを2回追加。
②で「塗り」が2つ追加されているのが確認できます。
このとき下側の塗りが後々囲みになりますので、文字と囲みのカラーがかぶらないように変更しておいて下さい。
3. オブジェクトのアウトライン効果を適用
アピアランスパネルで下側にある塗りに「オブジェクトのアウトライン」効果を追加します。

①の[fx]をクリックし[パス]→[オブジェクトのアウトライン]を選択し効果を追加します。
②でオブジェクトのアウトライン効果が追加されていることが確認できます。
オブジェクトのアウトライン効果については、今回は深く考えないで文字と囲みの上下幅を合わせるものだと思っておいて下さい。
4. 文字に囲み枠をつける
最後に文字に囲み枠を付け足します。
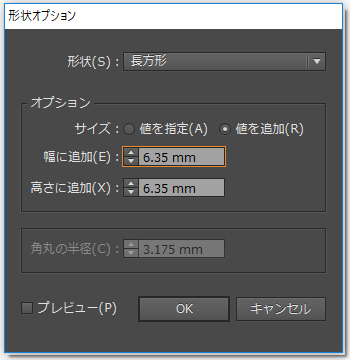
アピアランスパネルから[新規効果を追加(fx)]をクリックし[形状に変換]→[長方形]を選択し効果を適用します。長方形効果を選択すると下のような形状オプションの画面がでてくるかと思います。

「幅に追加」で文字と囲みとの横幅、「高さに追加」で縦幅を調整することができますが、今回はデフォルトのまま適用するので特に数値を変えずにOKを押します。

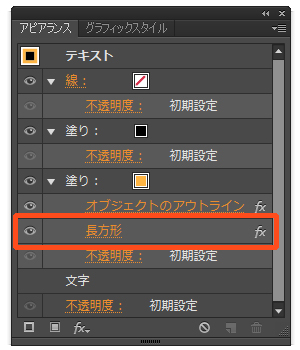
アピアランスパネルに長方形効果が追加されているのが確認できるかと思います。
この状態で今まで作成してきた文字の方はどうなっているかというと…。

こんな感じになってます。
今回はこのあと付箋風にするので長方形の囲み枠で作りましたが、形状に変換効果から角丸長方形や楕円で囲み枠を作ることもできますのでお試しください。
これで文字に背景色のある囲み枠が出来上がりました。
次はこれを付箋風に形を整えていきます。
文字の囲み枠を付箋っぽくする
先ほど上で作った囲みつきの文字を付箋風に整えていきましょう。
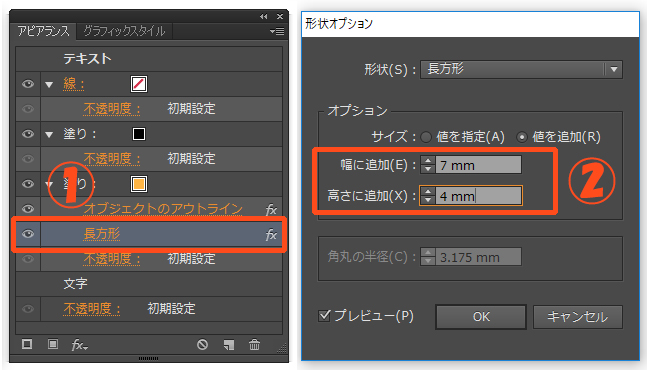
まずはアピアランスパネルで長方形をクリックし形状オプションを開きます。

①の長方形をクリックして形状オプションを開く。
②の幅と高さを調整して囲みの大きさを調整する。
幅と高さは好みで問題ありませんが、「幅 7mm」「高さ 4mm」で設定すると次のような見た目になります。

少し細長くなりました。
これでも付箋ぽいといえば付箋ぽい感じですがさらにいじっていきます。
ドロップシャドウ効果で影をつけ立体感をだす
[効果]→[スタライズ]→[ドロップシャドウ]
ワープ効果でめくれた感じをだす
[効果]→[ワープ]→[上昇]
コピーして重ねて束にする
コピー&ペーストで増やし、ワープ効果の数値をそれぞれ変更する。
ここで紹介したものはほんの一部ですので、他にも変形やワープ等の様々な効果を使ってもっと見栄えをよくすることもできます。
是非お試しください。