この記事では、WEBページのパフォーマンスやアクセシビリティ、プログレッシブ ウェブアプリ(PWA)対応状況などを簡単に確認でき、サイトの品質を向上させるための具体的な対策を提示してくれるChrome拡張機能「Lighthouse」の導入方法や使い方について解説していきます。
2018年7月からGoogleでのモバイル検索のランキング要素にページの読み込み速度も採用されるとのことですので、自サイトのSEO対策にどうでしょう。
Lighthouseを導入する
1.Chromeウェブストアにアクセスする
こちらのリンクからChromeウェブストアにアクセスして下さい。
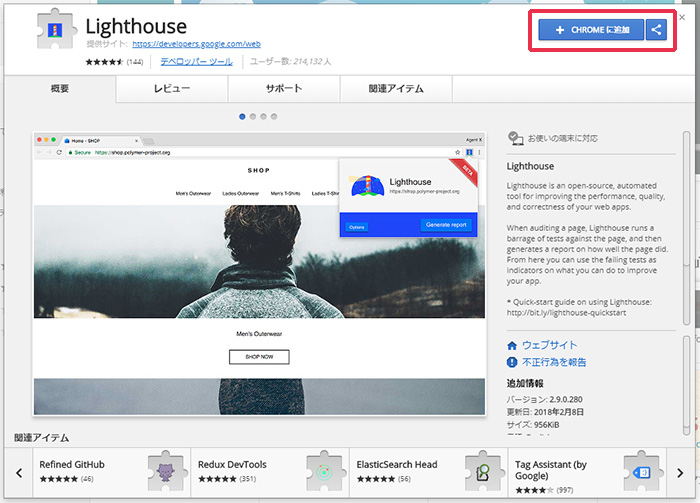
2.Chromeに追加する
画面右上にある「CHROMEに追加」をクリックして下さい。

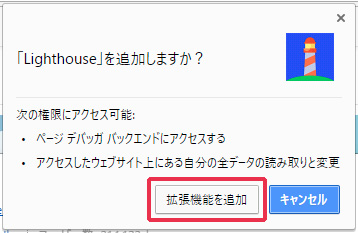
3.拡張機能を追加する
「拡張機能を追加」をクリックします。

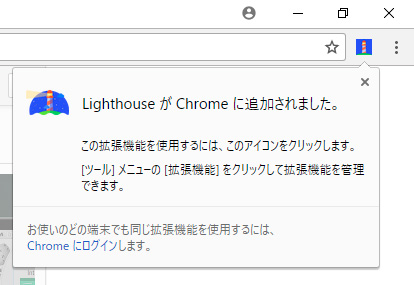
4.インストール完了
「Lighthouse」がGoogle Chromeに追加されました。ブラウザ右上にアイコンが表示されているはずです。

Lighthouseの使用方法
1.「Options」を設定する
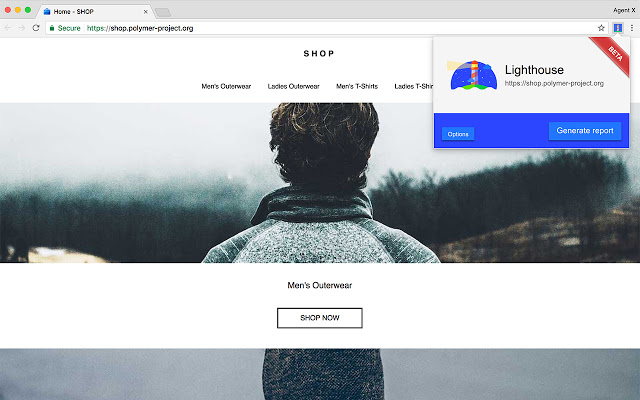
Chromeメニューに表示されている「Lighthouse」のアイコンをクリックすると、「Options」と「Generate report」の2つが表示されます。

「Options」をクリックして、確認したい項目にチェックをいれます。デフォルトではすべてにチェックが入っていますので特に変更がなければそのままで問題ありません。

2.「Generate report」をクリックする
「Options」を設定した後に「OK」をクリックすると、元の画面に戻りますので「Generate report」をクリックしてWEBページのパフォーマンスやアクセシビリティ等を確認していきます。
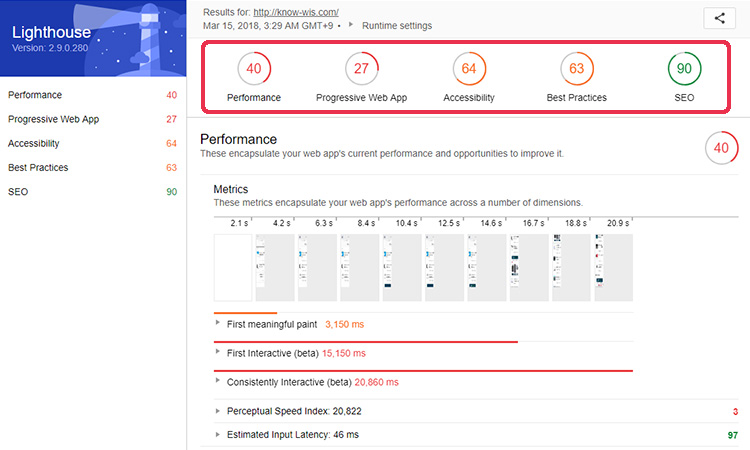
確認が終わると、別ブラウザで下記の画面が表示されます。

上部にスコアが表示され、その下には各項目ごとの具体的な対策が提示されています。英語で表示されていますので、わからない場合はページの翻訳機能等を使ってみて下さい。