WEBサイト製作者であれば、自分が作ったHTMLの構文を毎回チェックしているかと思います。
僕も自分で書いたHTMLの記述は毎回チェックしてはいますが、すべてチェックできているかと言われると微妙なところです。HTMLのタグの記述ミスをもっと簡単にチェックしたい。そんなときに便利な、WEB製作者向けおすすめのGoogle Chrome拡張機能が「HTMLエラーチェッカー」です。
# 概要
閲覧しているページのHTMLのタグの記述ミスなどをエラー表示してくれます。
単純に開始タグ・閉じタグが足らないなどのチェックを行うのみの拡張機能となっています。
エラー数が数値で拡張ボタン部分に表示されるので簡単にチェックができます。
では早速、「HTMLエラーチェッカー」をGoogle Chromeに追加していきましょう。
HTMLエラーチェッカーをChromeに追加する
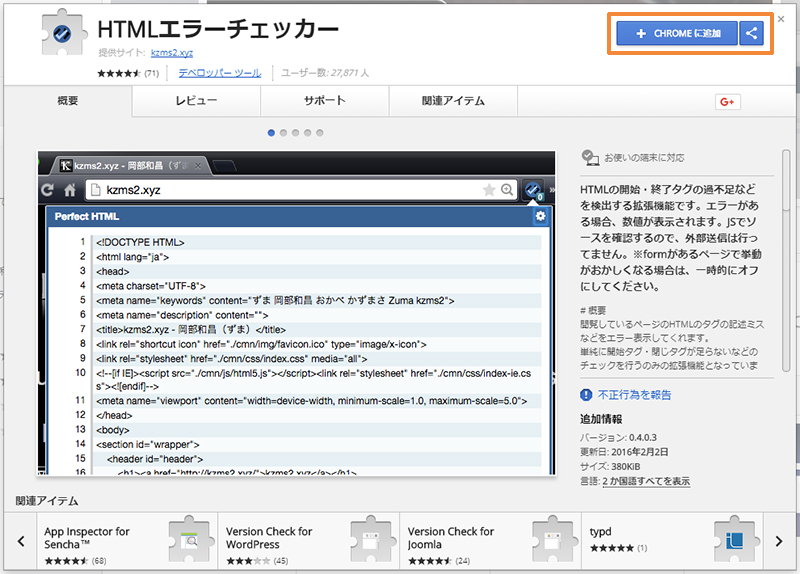
1. URLにアクセスする
こちらからURLにアクセスして下さい。
2. Chromeに追加する
画面右上にある「CHROMEに追加」をクリックして下さい。

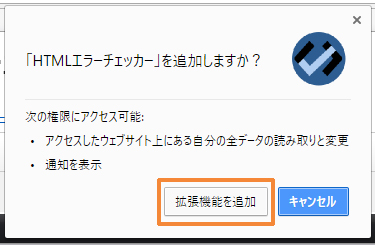
3. 拡張機能を追加する
「拡張機能を追加」をクリックします。

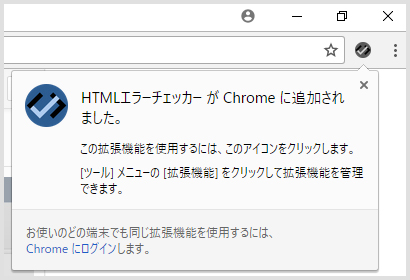
4. インストール完了
「HTMLエラーチェッカー」がGoogle Chromeに追加されました。ブラウザ右上にアイコンが表示されているはずです。

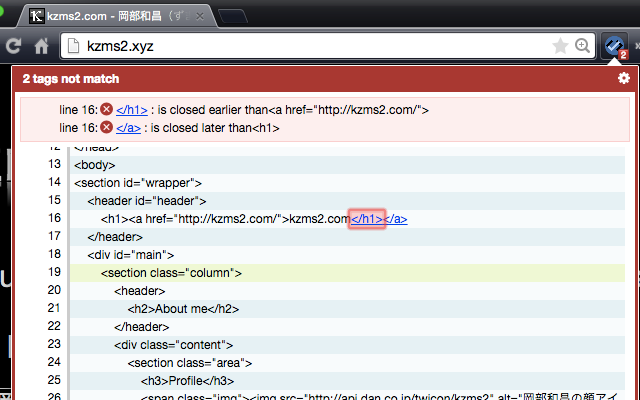
HTMLエラーチェッカーの使い方
使い方は簡単で、HTMLの記述をチェックしたいページを開き、メニューに表示されている「HTMLエラーチェッカー」をクリックするだけです。

エラーがあれば、エラーの数とエラー部分にマーカーをつけてくれます。特にエラーがなければ「タグはおそらく完璧です」と表示されます。
HTMLエラーチェッカーのオプション設定
HTMLエラーチェッカーのオプション設定から「自動チェックを有効にする」と「オリジナルの警告ルールを追加する」の2つを設定することができます。
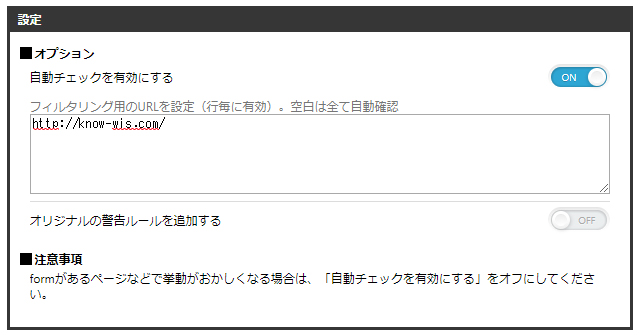
自動チェックを有効にする
文字通り、開いたページのHTML記述ミスを自動でチェックしてくれます。
ただし、開くページ全てをチェックする必要性はありませんので、指定したURLのページのみチェックすることも可能です。

空白の部分にURLを指定すると、指定したページでのみHTMLの記述をチェックします。入力がない場合はすべてのページをチェックします。
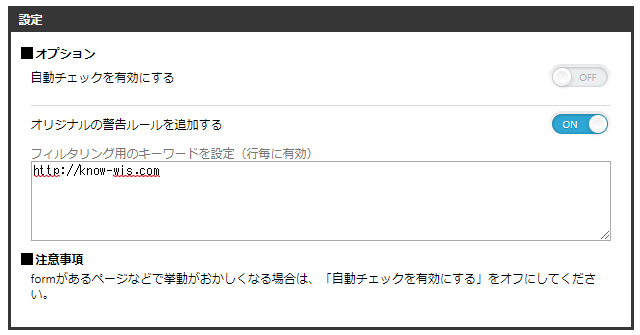
オリジナルの警告ルールを追加する
例えば、運営しているWEBサイトをSSL(https)化したときにhttpsではなくhttpの記述が残っていないかチェックしたい場合に使用したり、ドメイン変更した際に前のURLが残っていないか調べるのに便利です。

指定した文字が含まれていると、エラー表記がでるようになります。
単純にHTMLのタグの記述ミスを調べるだけであれば、オプションの設定はデフォルトのままでも特に問題はないかと思います。オリジナルの警告ルールについては、上で例としてあげたもの以外にも様々な使い道がありますので色々と試してみて下さい。