Illustrator(イラストレーター/イラレ)で、雲や雲の形をしたポップなデザインの吹き出しを、パスファインダーと楕円形ツールを使用して簡単に作る方法を紹介しています。
※ この記事ではAdobe Illustrator CS6を使用しています。
「パスファインダー」パネルを表示する
雲を作る事前準備として、「パスファインダー」パネルを表示します。
「パスファインダー」パネルがIllustrator上に表示されていない場合、上部メニューから以下の手順で表示させて下さい。
[ウィンドウ] → [パスファインダー]
雲を作る方法
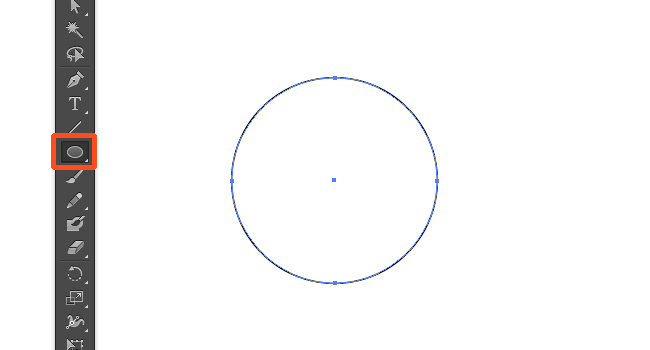
1. 楕円形ツールを使い円を作る

円の大きさはお好みで。
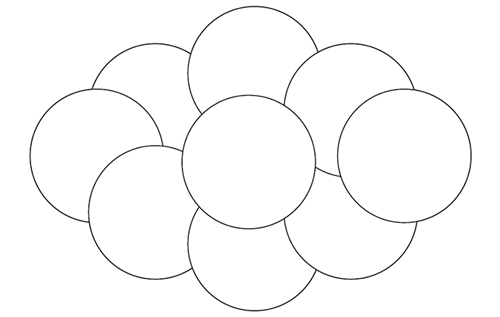
2. 円を増やして雲の形にしていく

円の数を増やせば増やすほど、波の細かい雲が作れます。
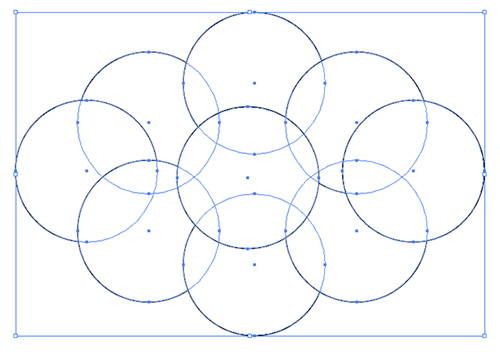
3. 選択ツールで円をすべて選択する

ショートカットキーで全て選択することも可能です。Windows「CTRL + A」、Mac「command + A」。ただし、画面上の全てを選択してしまうので、他に作っているものが画面上にある場合は注意が必要です。
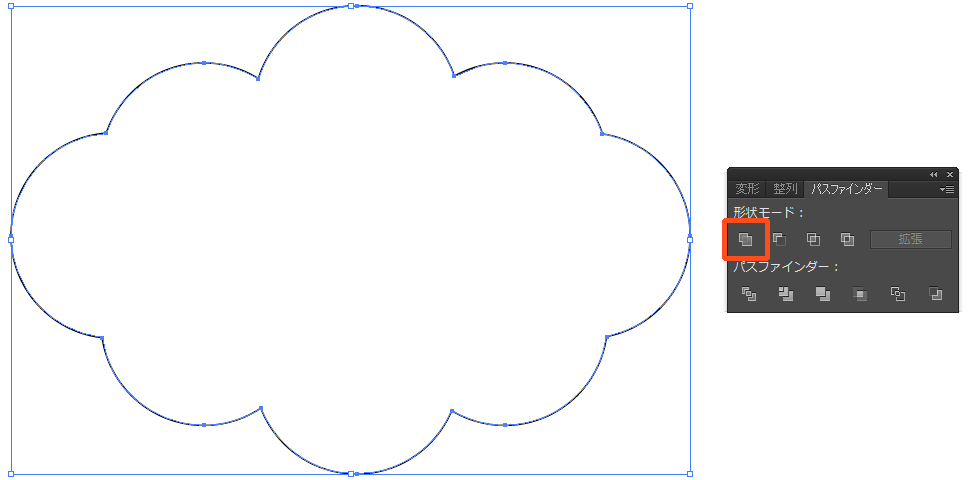
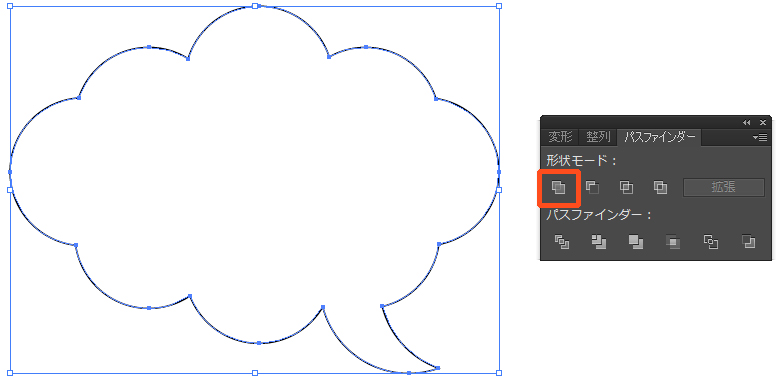
4. パスファインダーで合体する【完成】

「パスファインダー」パネルのオレンジ色で囲った部分「合体」で、パスを合体すると、ポップなデザインの雲が出来上がります。
吹き出しにせずこのまま使うという場合、枠線を変更したり影をつけたりすることでデザインがよくなります。
雲を吹き出しにする方法
先程、上で作った「雲」を吹き出し風にする方法です。
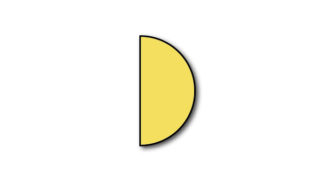
まず、吹き出しのトンガリ部分を作るために「月」を作ります。
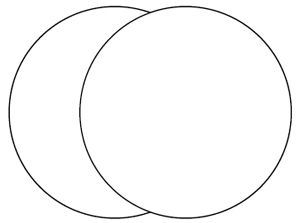
1. 円を2つ作って重ねる

円を重ねる位置で月の欠ける部分が変わります。今回は、上の画像のように重ねて下さい。
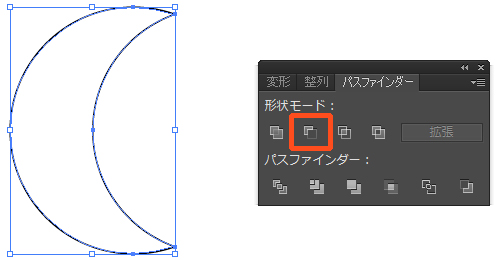
2. パスファインダーで型抜きする

2つの円を選択し、「パスファインダー」パネルでオレンジ色に囲った「前面オブジェクトで型抜き」で、パスを型抜きすると三日月ができます。向き的には有明月ですが。
3. 雲と月を重ねる
作成した「雲」と「月」を重ねます。パスの重ね順は特に気にしなくても問題ありません。
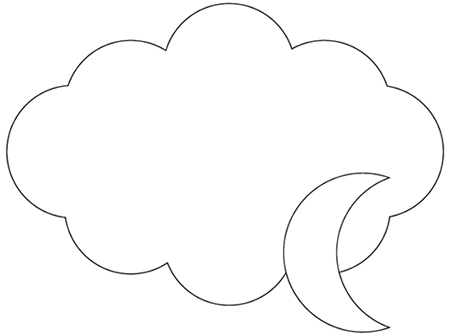
3. 雲と月を合体する【完成】
雲と月を選択して、パスファインダーで合体していきます。

「パスファインダー」パネルのオレンジで囲った「合体」をすると、雲の形をした吹き出しの完成です。ここからさらに加工して、好みのデザインを作ってみて下さい。
「円弧ツール」でトンガリ部分を作ることもできますが、形が崩れることがありますので、今回は「楕円形ツール」と「パスファインダー」を使用し、「月」を作ってくっつける方法を紹介しました。