Photoshop(フォトショップ/フォトショ)で「画像の周囲をぼかす」「画像の縁を半透明にする」方法を紹介しています。
※ この記事ではAdobe Photoshop CS6を使用しています。
Photoshopで画像の周囲をぼかす方法
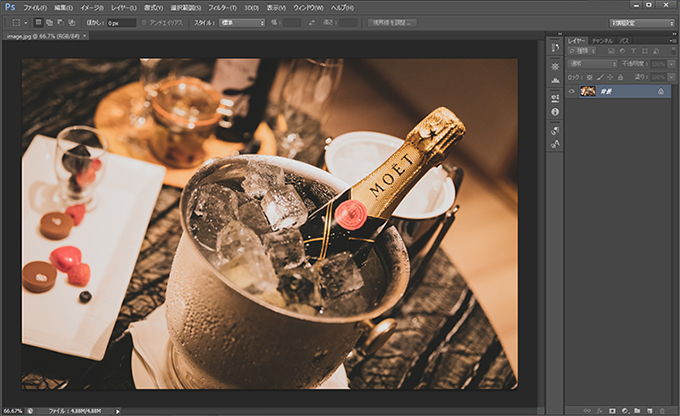
1.対象の画像を開く
まずは加工する画像を用意し、Photoshopで開きます。

レイヤーが背景になっている場合は、背景からレイヤーへ変更しておきましょう。
2.範囲を選択する
画像から範囲を選択します。

選択した範囲の外側がぼかす部分になりますので、選択場所が画像の縁に近すぎるとバランスが悪くなりますのでお気をつけください。
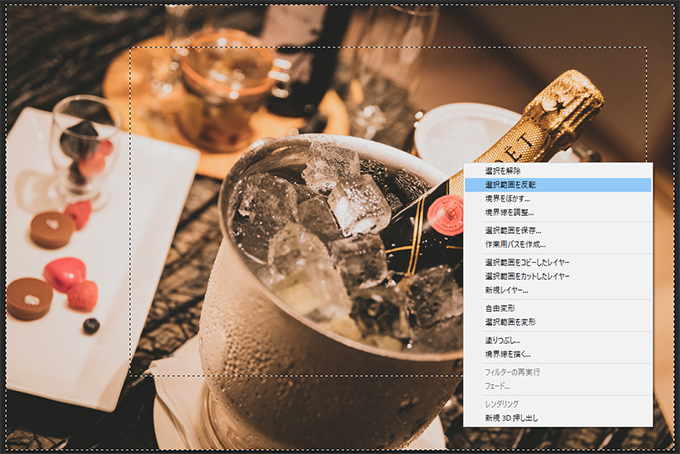
3.選択範囲を反転する
ツールバーの選択範囲から、もしくは右クリックでメニューを表示し選択範囲を反転します。

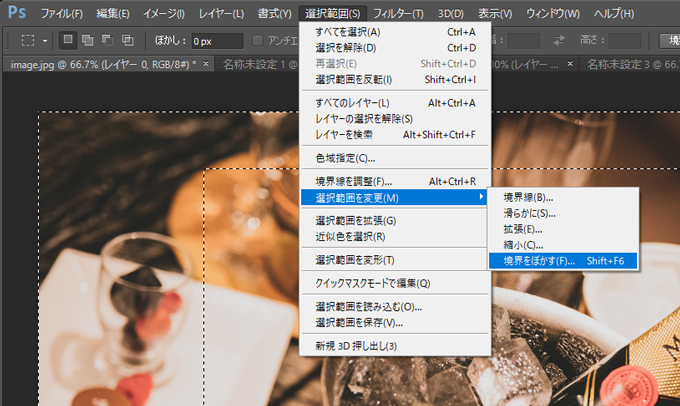
4.境界をぼかす
選択範囲 > 選択範囲を変更 > 境界をぼかす
または右クリックのメニューから境界をぼかすを適用します。

ちなみに、選択範囲を反転するのと境界をぼかす順番は前後が逆になっても問題ありません。
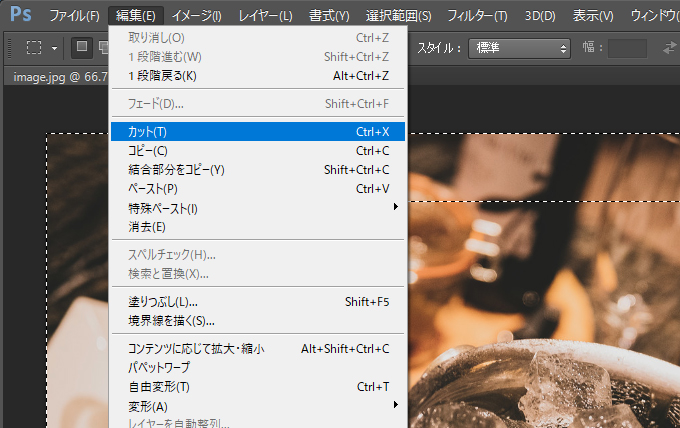
5.選択範囲を切り取る
編集 > カット
もしくはショートカットキーでWindowsの場合は「CTRL + Z」、Macの場合は「command + X」で切り取ることが可能です。

6.完成

これで画像の周囲をぼかす、半透明にすることができました。
レイヤーを背景のまま作業を行うと背景色がついてしまいます。背景を透過させたい場合はレイヤーの状態で作業を行い、画像はpngで保存しましょう。
以上、Photoshopで画像の周囲、縁をぼかす方法でした。