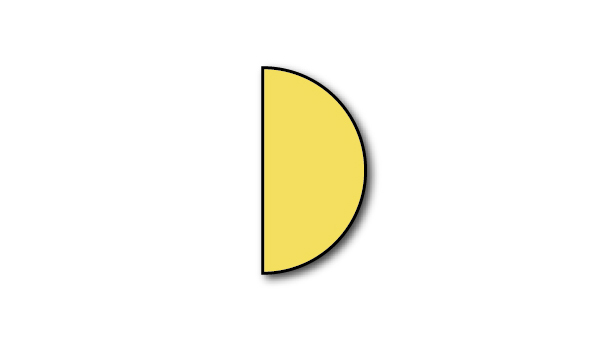
Illustrator(イラストレーター/イラレ)で、半月の形をした図形をパスファインダーを使用し簡単に作る方法を紹介しています。
※ この記事ではAdobe Illustrator CS6を使用しています。
「パスファインダー」パネルを表示する
半月の形をした図形を作る事前準備として、「パスファインダー」パネルを表示します。
「パスファインダー」パネルがIllustrator上に表示されていない場合、上部メニューから以下の手順で表示させて下さい。
[ウィンドウ] → [パスファインダー]
Illustratorで半月を作る
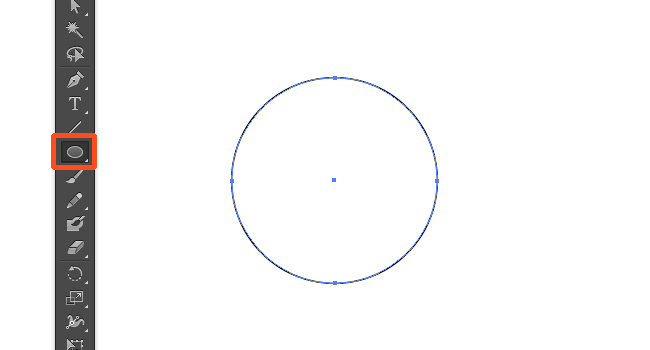
1. 楕円形ツールを使い円を作る

円の大きさはお好みで。
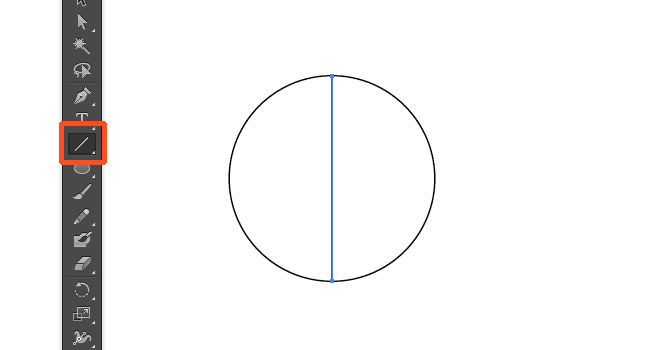
2. 円の中央に直線ツールで線を引く

円の上部アンカーポイントから、下部アンカーポイント目掛けて線を引いてください。
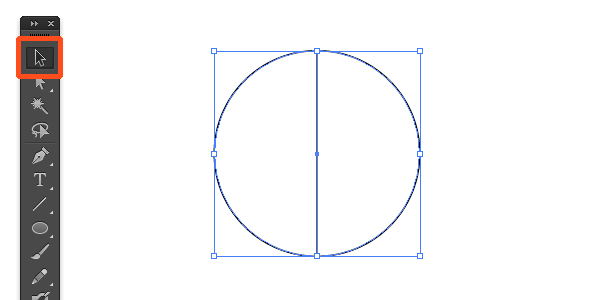
3. 選択ツールで円と線を選択する

ショートカットキーで全て選択することも可能です。Windows「CTRL + A」、Mac「command + A」。ただし、画面上の全てを選択してしまうので、他に作っているものが画面上にある場合は注意が必要です。
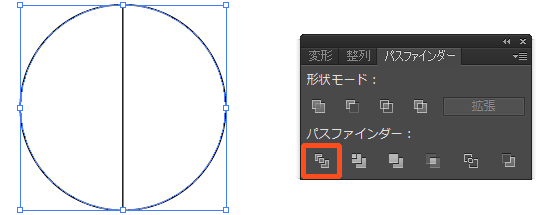
4. パスファインダーで分割する

「パスファインダー」パネルのオレンジ色で囲った部分「分割」を適用します。
この状態では、画面上での見た目は変わりません。
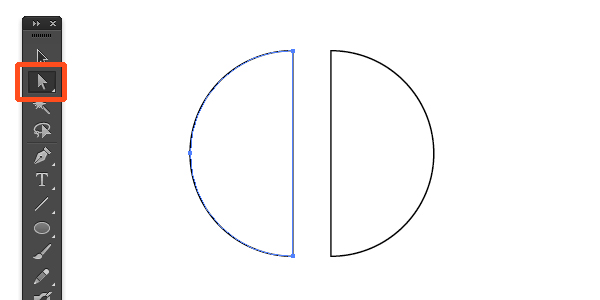
4. ダイレクト選択ツールで切り離す【完成】

ダイレクト選択ツールで片側を選択し、切り離せば「半月」の完成です。いらない方は削除して下さい。

削除する際の注意点として、選択ツールで選んでしまうと両方の半月を選択してしまうので、ダイレクト選択ツールで選択して削除して下さい。
以上、Illustrator(イラストレーター/イラレ)で簡単に半月を作る方法でした。