このWebサイトで使っているカラーコードは何だろう。
WebデザイナーやWebクリエイターであればよくあることかと思いますが、cssから色を探したり、スクリーンショットをとってカラーコードを調べたりと手間を掛けていませんか?
そんな一手間をなくし、ブラウザ上から簡単にカラーコードを取得できる、デザイナーやクリエイターにおすすめのChrome拡張機能「ColorPick Eyedropper」。
「ColorPick Eyedropper」は、その名の通りカラーコードを取得するカラーピッカーです。Google Chromeのブラウザ上でお手軽にカラーコードが取得できますので気になったときに気軽にできます。
では早速「ColorPick Eyedropper」を導入していきましょう。
ColorPick Eyedropperの設定方法
1. URLにアクセスする
こちらからURLにアクセスして下さい。
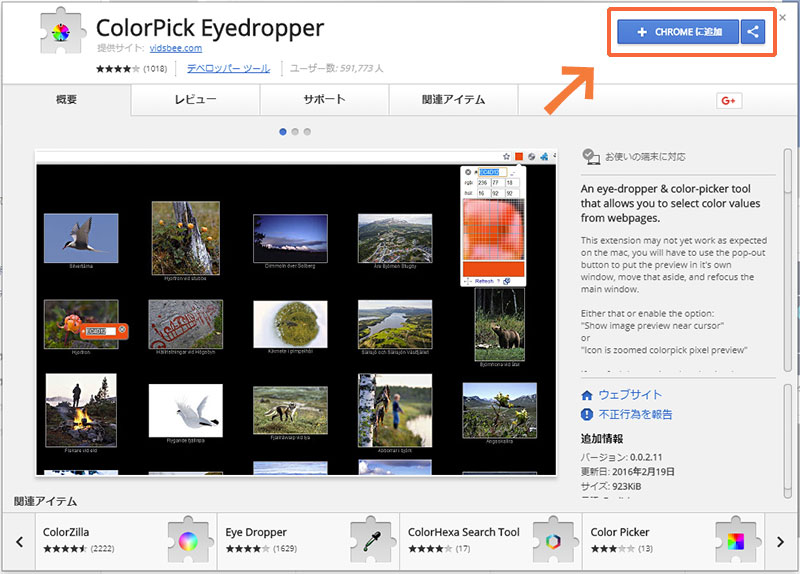
2. Chromeに追加する
画面右上にある「CHROMEに追加」をクリックして下さい。

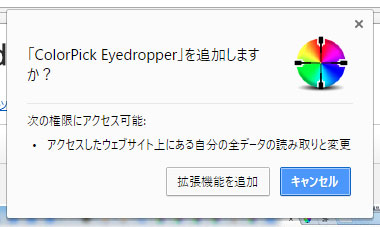
3. 拡張機能を追加する
「拡張機能を追加」をクリックします。

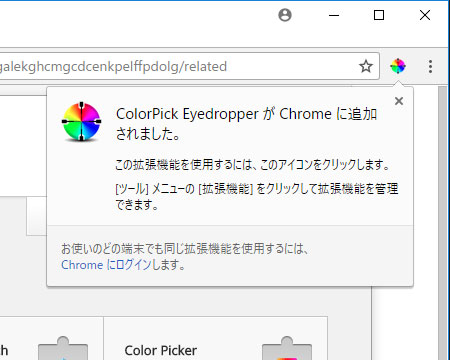
4. インストール完了
「ColorPick Eyedropper」がGoogle Chromeに追加されました。ブラウザ右上にアイコンが表示されているはずです。

ColorPick Eyedropperの使い方
次に「ColorPick Eyedropper」の使い方を説明します。
1. ColorPick Eyedropperアイコンをクリック
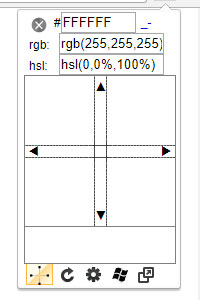
まず最初に、ブラウザ上に追加された「ColorPick Eyedropper」をクリックして下さい。
カラーコードが表示されます。

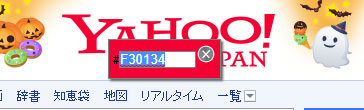
2. Webサイト上のカラーを取得したい部分をクリック
気になる部分をクリックすると、カラーコードが取得できます。

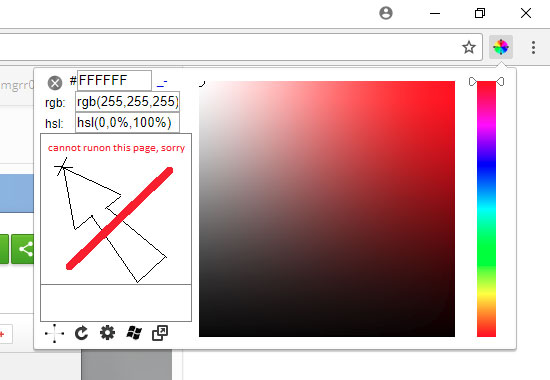
※ カラーが取得できない
ページによってはカラーコードが取得できない場合があります。
カラーコードが取得できないページでは、矢印に斜め線がはいった表示がされます。

こちらの表示がでたページでは、カラーの取得ができませんのでご注意下さい。
ColorPick Eyedropperのオプション設定で、ズーム画面のピクセル化解除やページプレビューのサイズの調整等できますが、デフォルトのままでも特に問題はないかと思います。