iPhone/iPadのSafariでモバイル表示されたサイトを巡回していると、PCブラウザで見ていた時は表示されていたのに、モバイル表示だと表示されない項目がたまにあります。
そのためだけにわざわざPCを起動するのも面倒ですし、そもそも近場にPCがない状況だってありえます。
というわけで、この記事ではiPhone/iPadのSafariをスマホ表示からPC表示に切り替える方法や、特定のサイトをPC表示でのみ表示する方法を紹介していきます。
PC表示で見たいときの参考にしてください。
iPhone/iPadのSafariをPC表示にする方法
スマホ表示から切り替える方法と、特定のサイトを常時PC表示にする方法です。
iPhoneのスクリーンショットを用いて説明をしていきますが、iPadでも基本的な操作は同じとなります。
Safariをスマホ表示からPC表示にする
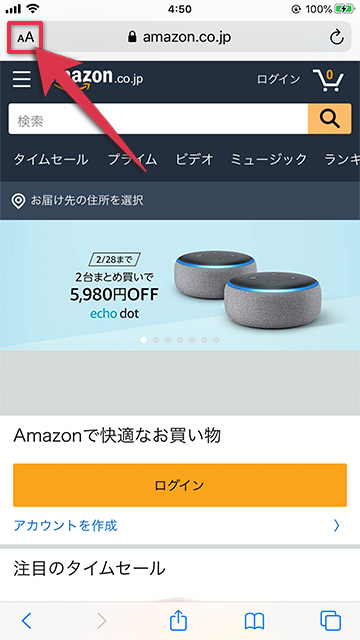
1「AA」をタップする
PC表示にしたいサイトへアクセスし、スマート検索フィールド左側にあるAAをタップします。

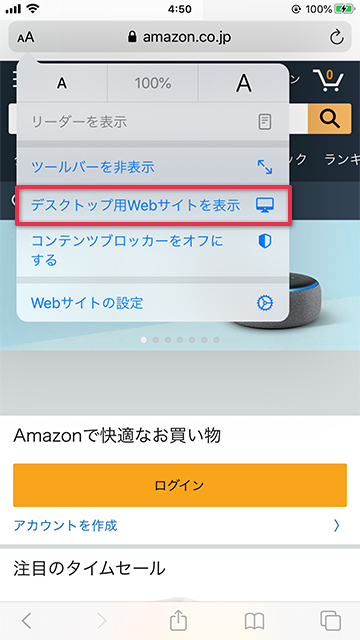
2デスクトップ用Webサイトを表示する
デスクトップ用Webサイトを表示をタップするとPC表示へと切り替わります。

これで完了です。

次に同じサイトにアクセスした時には、またスマホ表示になります。
常にPC表示にしたい場合、次で紹介する方法をお試しください。
特定のサイトを常にPC表示にする
アクセスする度にPC表示にするのが面倒な場合、特定のサイトを常にPC表示に変更することが可能です。
早速、設定をしていきましょう。
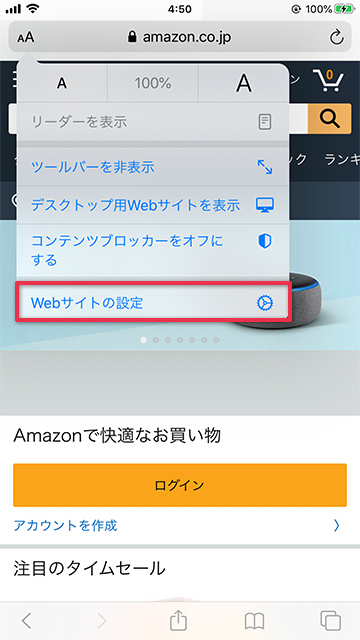
1Webサイトの設定をタップする
スマート検索フィールド左側のAAをタップし、さらにWebサイトの設定をタップします。

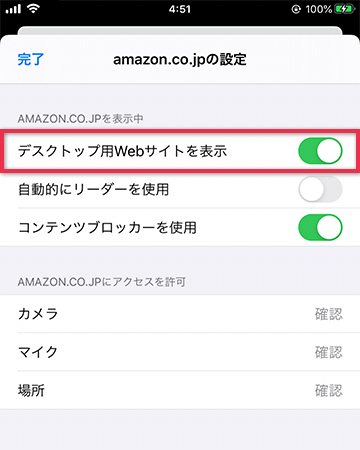
2デスクトップ用Webサイトを表示をオンにする
デスクトップ用Webサイトを表示をタップし、設定をオンに切り替えます。

これで、次回アクセスした時もこのページではPC表示になります。
まとめ
以前は共有(アクション)アイコンからPC表示に変更できましたが、iOS13以降からは当記事で紹介した方法へとやり方が変わりました。
注意点としては、スマホ表示のサイトであっても、画面の横幅でデザインが変わるようなレスポンシブデザインの場合はPC表示にできない場合があります。
レスポンシブデザインのサイトをPC表示に切り替えるとレイアウトが崩れてしまうこともありますので、その場合はスマホ表示での閲覧をおすすめします。