すでに公開してしまっているウェブサイトやブログの記事でCSSを修正/変更したい場合、テスト環境で行うか、場合によっては本番環境にそのままCSSを適用してデザインをチェックすることもあるかと思います。
本番環境で何度もCSSの修正をするのは、サイト訪問者へ違和感や不快感を与えてしまいますし、逆にデザインが崩れてしまいサイトの利便性を損なう可能性だってありえます。
そんな時に役立つGoogle Chrome拡張機能が「Amino: Live CSS Editor」です。この拡張機能があればブラウザ上で簡単にCSSを適用してデザインを確認することが可能です。
では早速「Amino: Live CSS Editor」を導入してみましょう
Amino: Live CSS Editorを導入する
1.Chromeウェブストアにアクセスする
下記リンクからChromeウェブストアにアクセスできます。
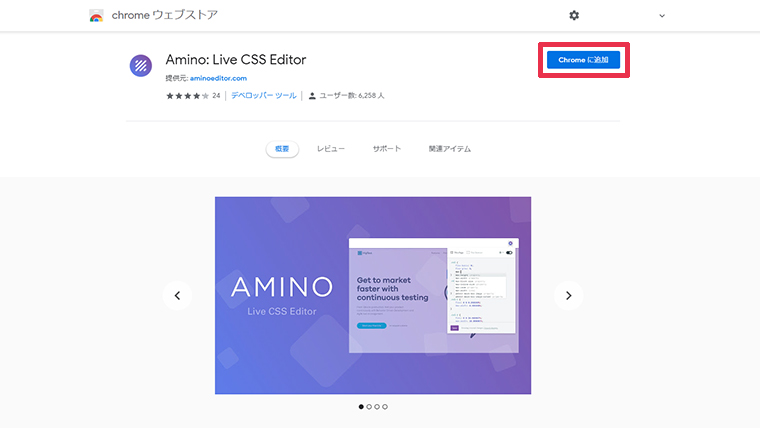
2.Chromeに追加する
右上にある「Chromeに追加」をクリックして下さい。

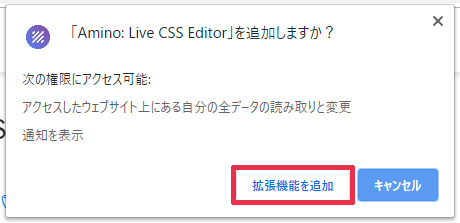
3.拡張機能を追加する
「拡張機能を追加」をクリックします。

4.インストール完了
「Amino: Live CSS Editor」がGoogle Chromeに追加されました。ブラウザ右上にアイコンが追加され、さらに次のページが表示されます。

「Amino: Live CSS Editor」 の新機能についてのお知らせが欲しい場合はメールアドレスを登録し、特に必要なければそのままブラウザを消して頂いても問題ありません。
Amino: Live CSS Editor の使い方
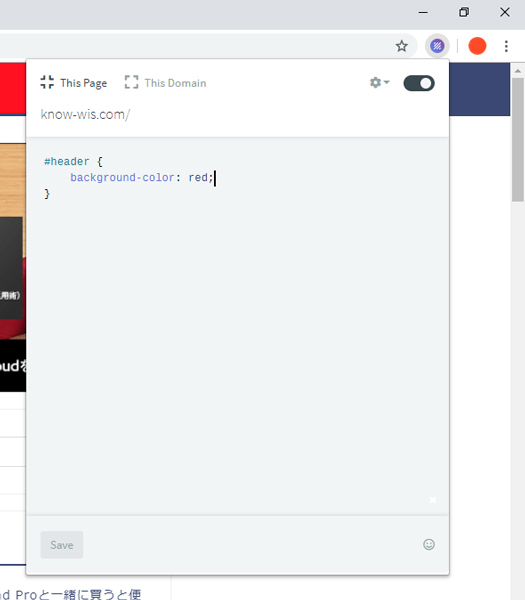
ブラウザの「Amino: Live CSS Editor」アイコンをクリックするとエディターが開きます。

エディター部分にCSSを書き込み「Save」をクリックで書かれたCSSが適用されます。エディター右上のスライドボタンでCSSのオン/オフを切り替えることが可能です。
他の項目を簡単に説明すると。
□This Page
-このページにのみCSSを適用する。
□This Domain
-このドメイン全体にCSSを適用する。
といった感じです。
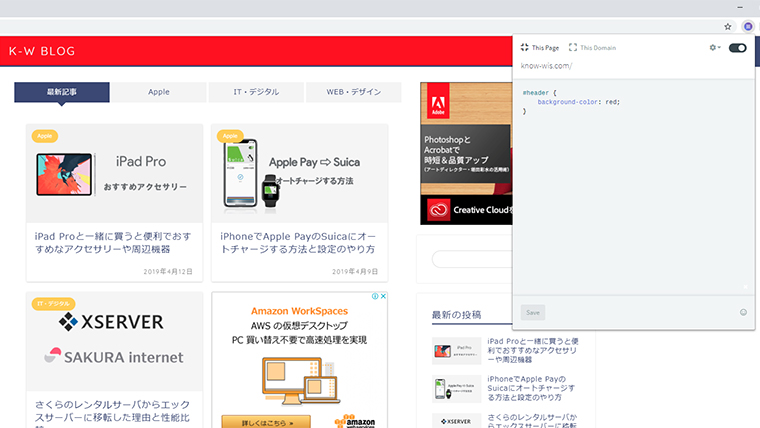
試しにエディターにヘッダーの背景を赤くするようにとCSSを記入しましたので、これを適用すると次のようになります。

自分の画面上でのみCSSが変更され、他の方には元の状態のまま見えているはずですので安心してCSSを試すことが可能です。
まとめ
簡単にではありますが、以上がGoogle Chrome拡張機能「Amino: Live CSS Editor」の導入方法と使い方となります。
テーブルのデザイン変更や背景を変えたい等、ちょっとしたデザインの変更をするときにはわざわざテスト環境でやらなかったりもします。かといってビジターにデザイン変更している最中に見られるのも微妙な感じですよね。そんなときに「Amino: Live CSS Editor」を使えば、気兼ねなくデザインをいじれるようになるのではないでしょうか。