WEBサイトに設定されているOGPをワンクリックで確認できるChrome拡張機能「OGP_Checker」の紹介。
「OGP_Checker」を使わなくてもソースコードを見れば分かるわけですが。WEB制作初心者や、単純にソースコードを見るのが面倒な場合にOGPを確認したい場合には便利かもしれません。
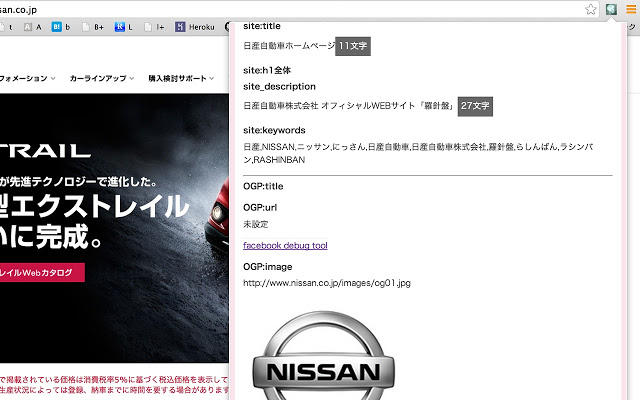
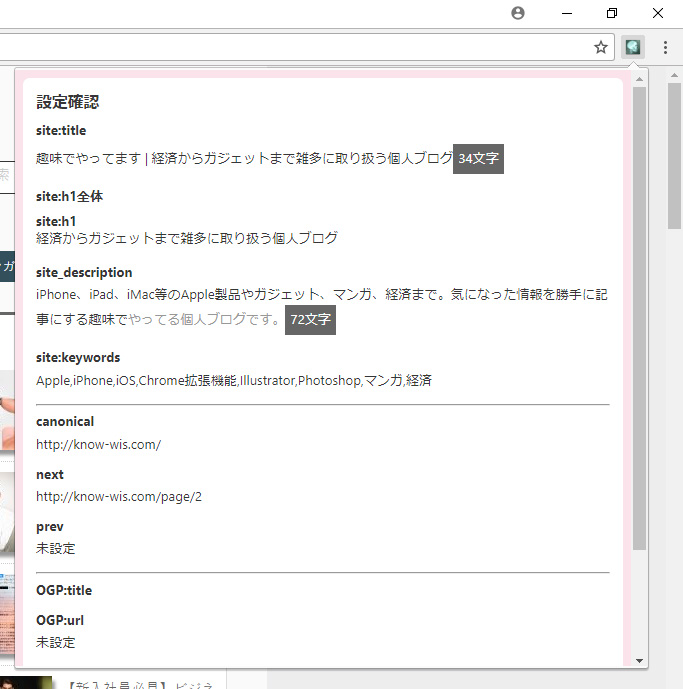
ちなみにOGP_Checkerで確認できる項目は以下の通りです。
- title
- h1
- description
- keywords
- og:title
- og:image
- og:url
では早速Chromeブラウザに「OGP_Checker」を導入して使ってみましょう!
OGP_Checkerを導入する
1.Chromeウェブストアにアクセスする
こちらのリンクからChromeウェブストアにアクセスして下さい。
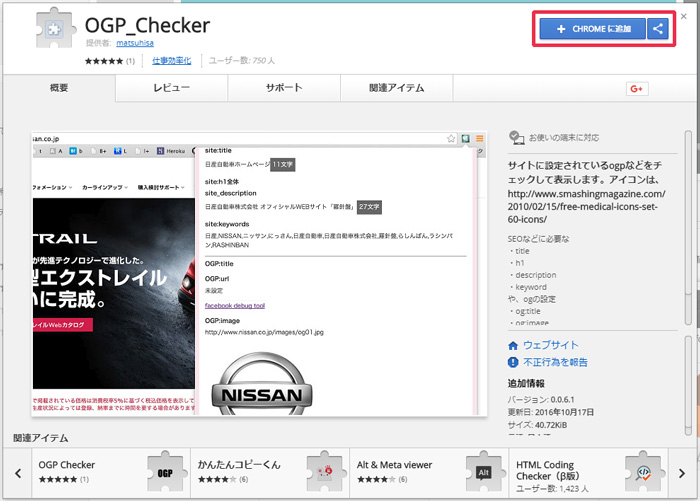
2.Chromeに追加する
画面右上にある「CHROMEに追加」をクリックして下さい。

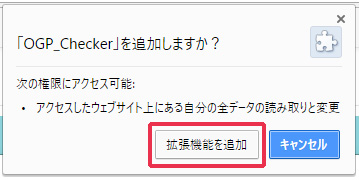
3.拡張機能を追加する
「拡張機能を追加」をクリックします。

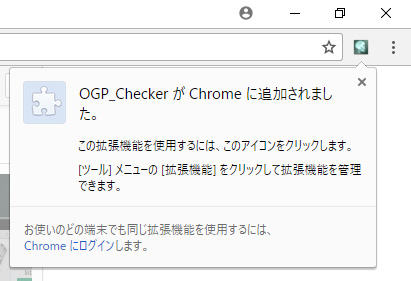
4.インストール完了
「OGP_Checker」がGoogle Chromeに追加されました。ブラウザ右上にアイコンが表示されているはずです。

OGP_Checkerを使用する
使い方は簡単で、Chromeブラウザに追加された「OGP_Checker」のアイコンをクリックするだけです。アイコンをクリックするとブラウザ上にOGPが表示されます。

一言
「OGP_Checker」を紹介したものの、このサイトちゃんとOGP設定してなかった。だって、めったにログインしない放置してるだけのFacebookなのに、いつの間にか凍結されててApp ID取れないんですもの。